Digital Media Design
A showcase of work that combines technical knowledge with purposeful design and aesthetics. The current updates in software enables us to generate and design visual information that is interactive and energetic. Design continues to advance with technology, allowing us to experiment and produce creative experiences digitally.
Motion Design
A combination of design elements with animation and production fundamentals. Using Adobe After Effects and Premiere Pro, that is captivating and story-telling. The process starts from concept to storyboard to animation and presentation.
Emotional letter “E” animation
National park poster![]()

Film festival poster
![]()

Expressive typography
Film title scene
Web Design
A highly interactive approach to design with a focus on user interface, content organization, and intuitive navigation in device platforms. Combined with graphic design elements, users are met with shareable information that
is visually appealing, friendly and interactive.
This process contains multiple steps that involve precise conceptualization, research and technical skills to produce a web design that is visually communicative and well-organized.
is visually appealing, friendly and interactive.
This process contains multiple steps that involve precise conceptualization, research and technical skills to produce a web design that is visually communicative and well-organized.
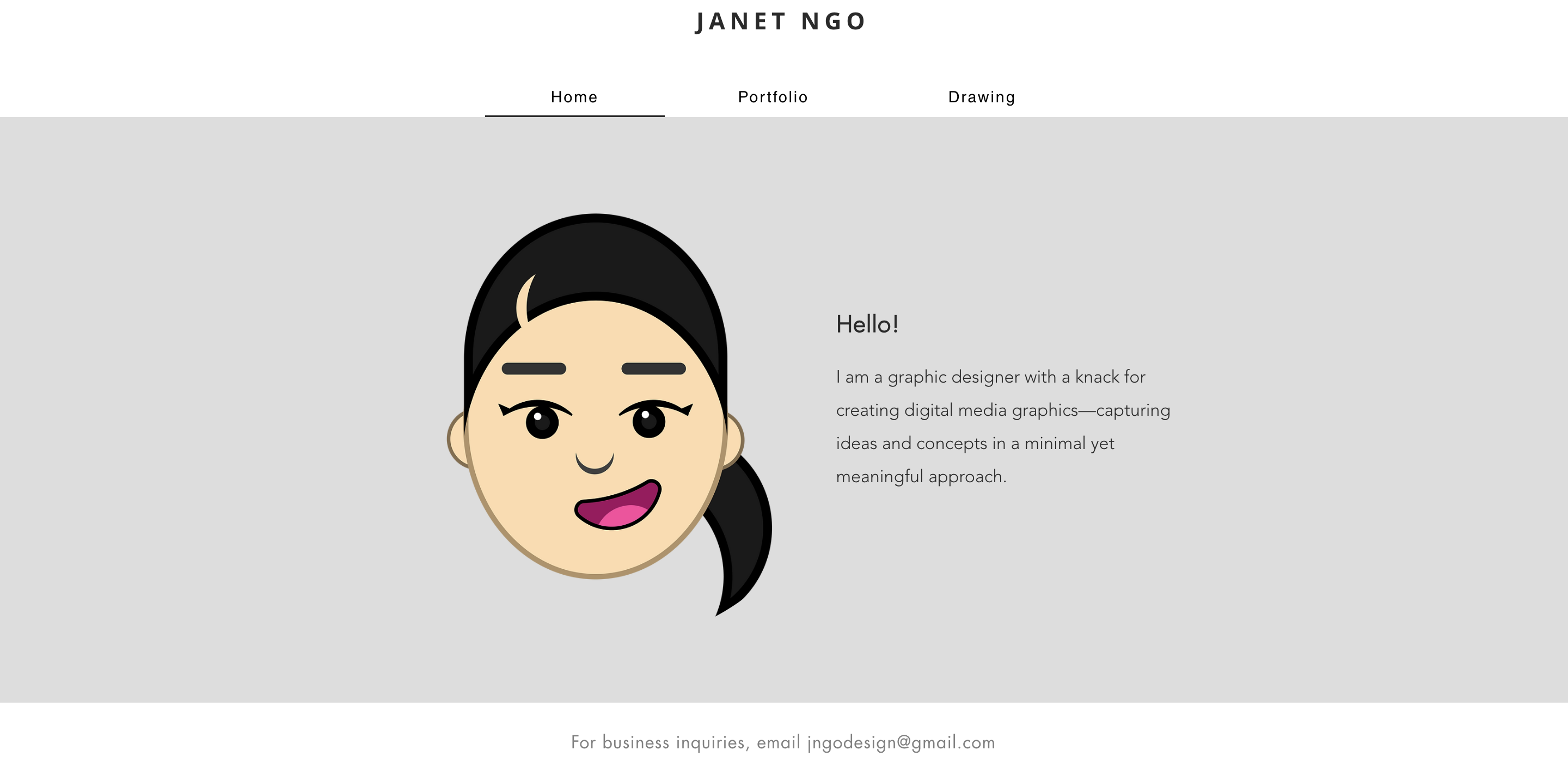
Old portfolio website on Wix
![]()

HTML Calculator
![]()

To learn about user interface (UI) design, I start by coding a simple calculator using HTML and CSS. Before styling the calculator, I write up a code that enables the functions and the overall structure of the calculator. After developing a basic functional calculator, I have a wireframe that I can use to add color, type, and roll-over states during the styling process. The preliminary step of this project focuses on the practice of user experience (UX) design using a simple web-based tool such as calculator. The next calculator design focuses on the user interface with a highly interactive visual layout.
➜ Click here to try out this calculator!

Mobile App Design
In a year-long mobile app design program, I learned the process of UI/UX design in a professional, team-based environment with a real client project. After the first client meeting, my team and I researched and analyzed the app market and defined expectations/goals for the targeted audience before heading over to sketching and wireframing. Another client meeting was held for feedback and approval before finalizing the design. After getting the approval for the wireframe design, we proceeded to prototyping in Figma and user testing. The last few months were spent learning how to develop the app using Xcode’s Swift language for IPhone users. A final meeting was held with a fully-designed powerpoint presentation of the mobile app.
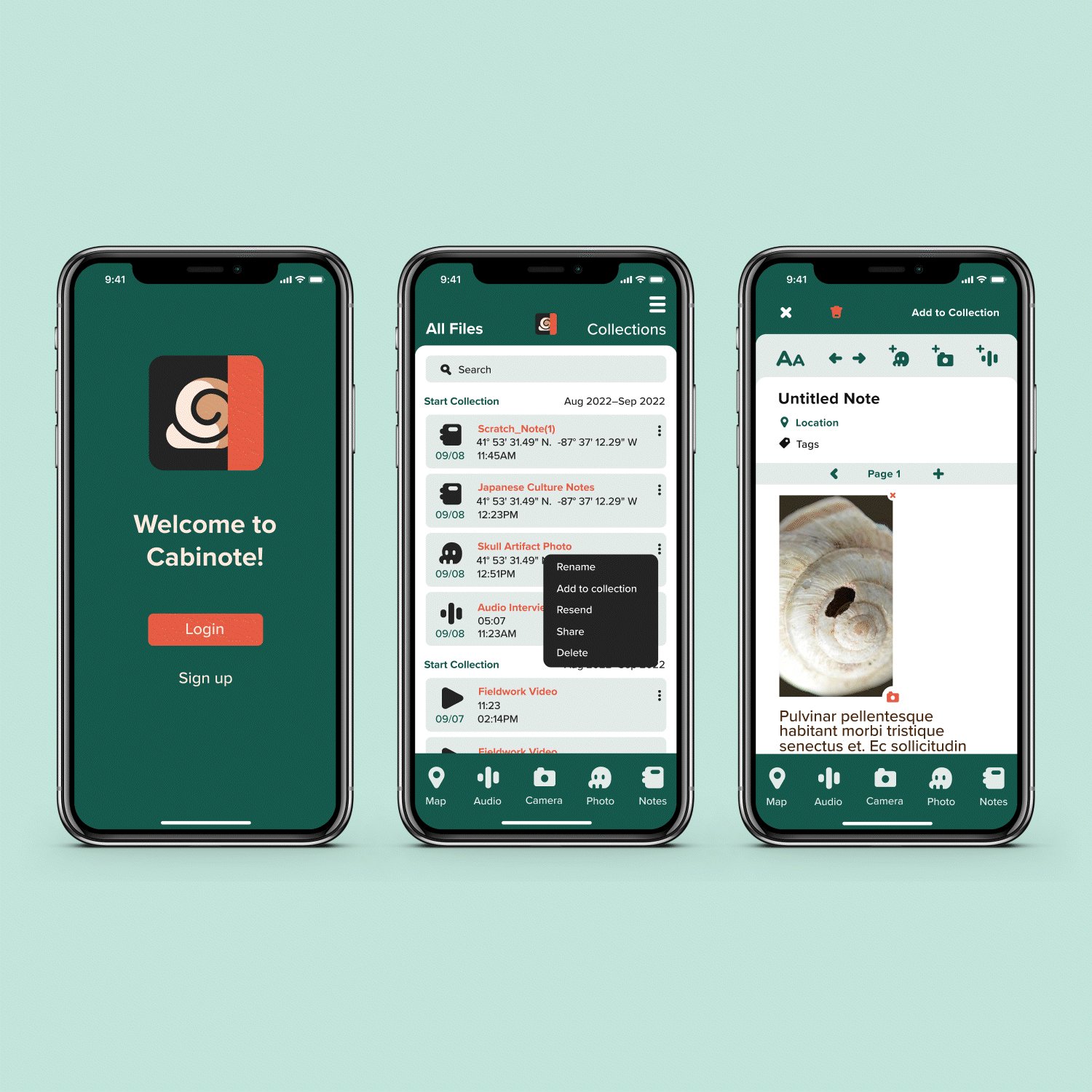
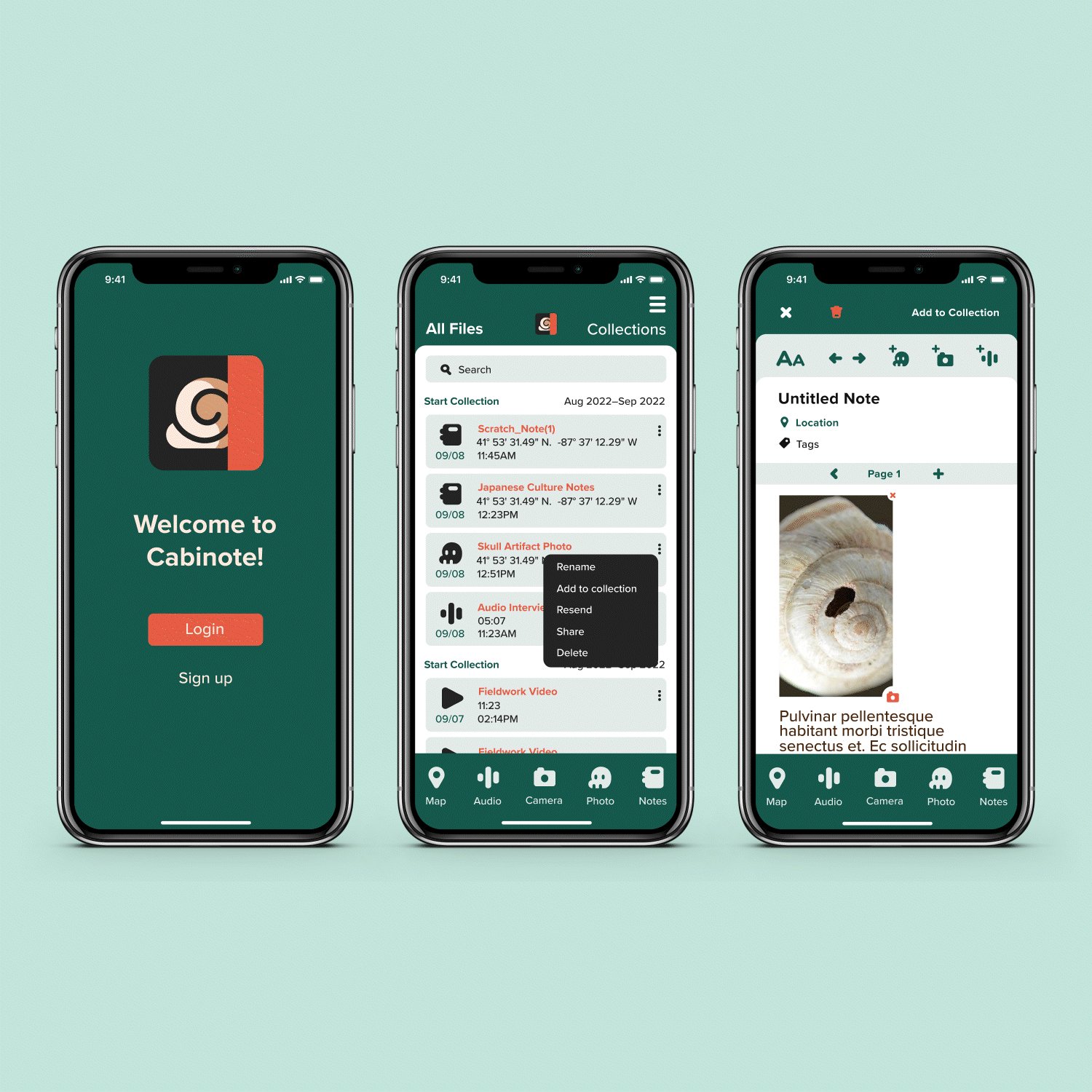
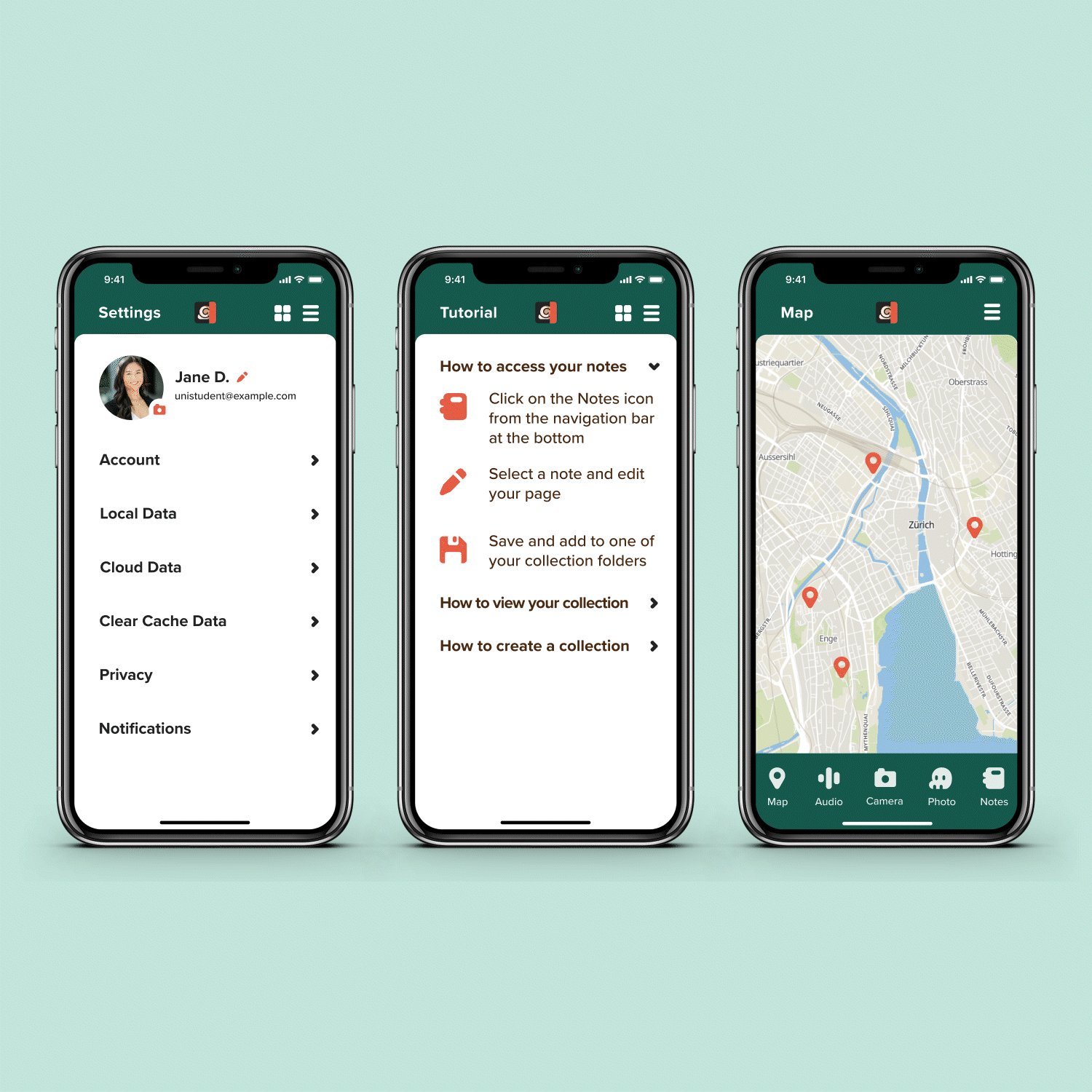
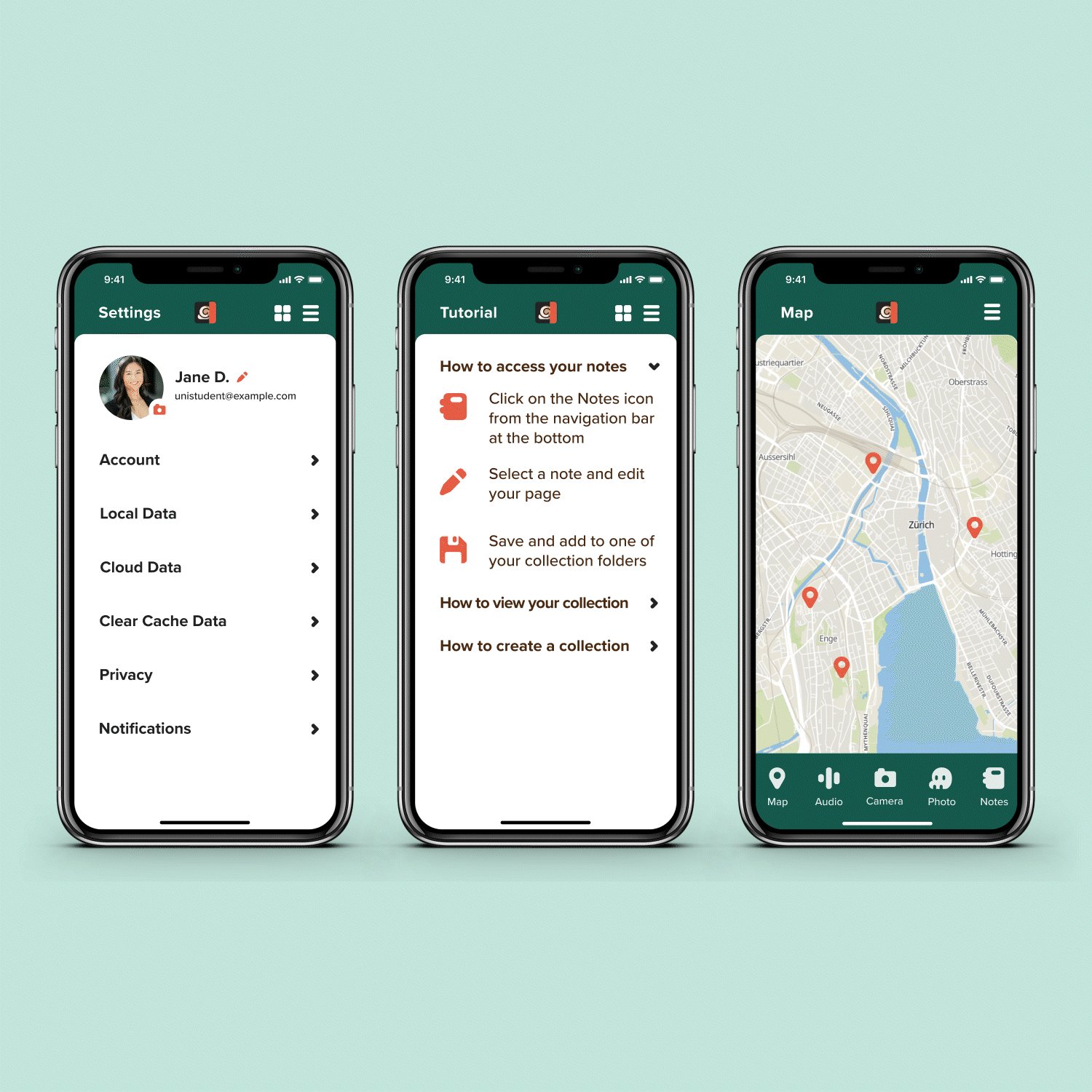
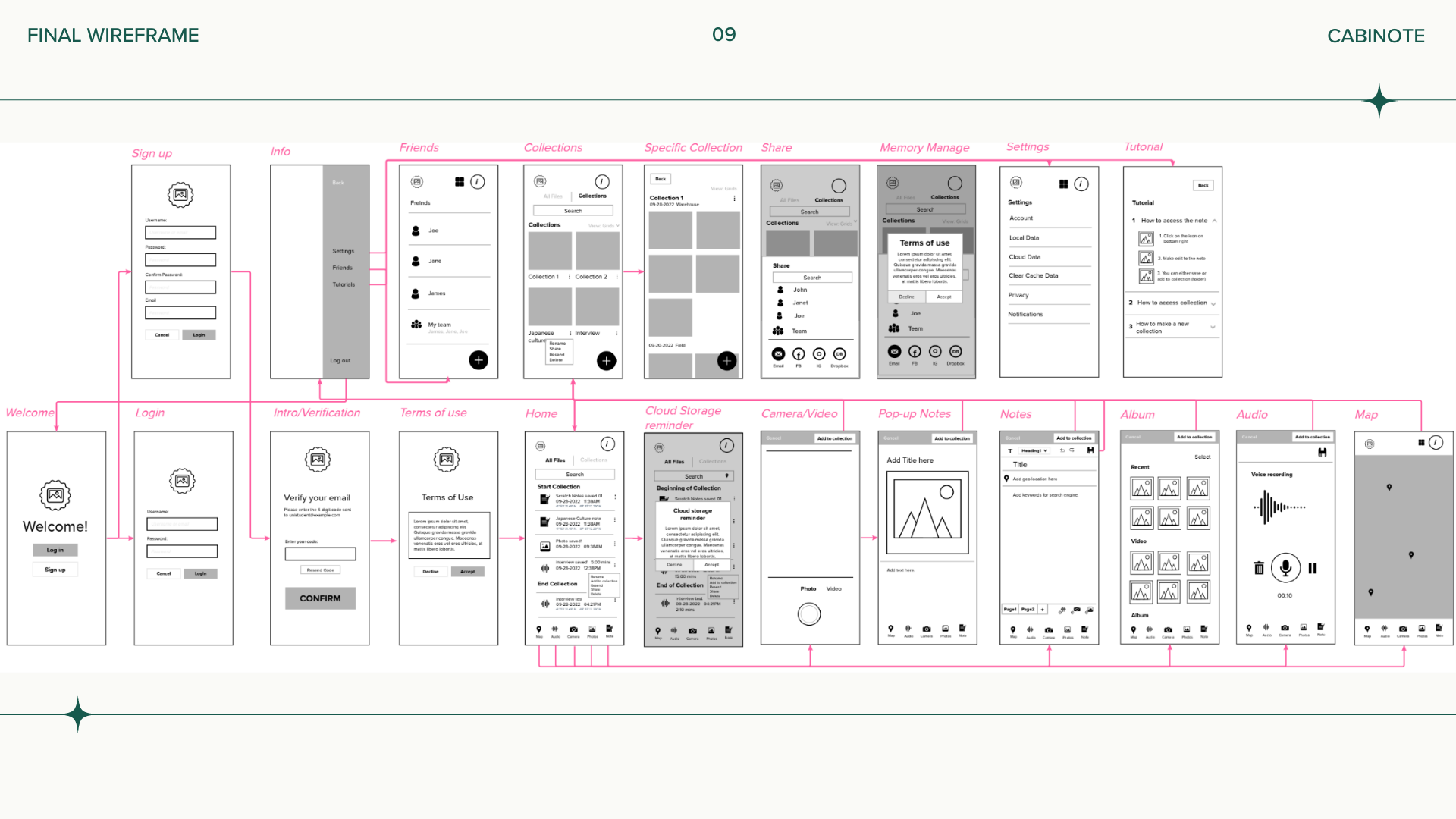
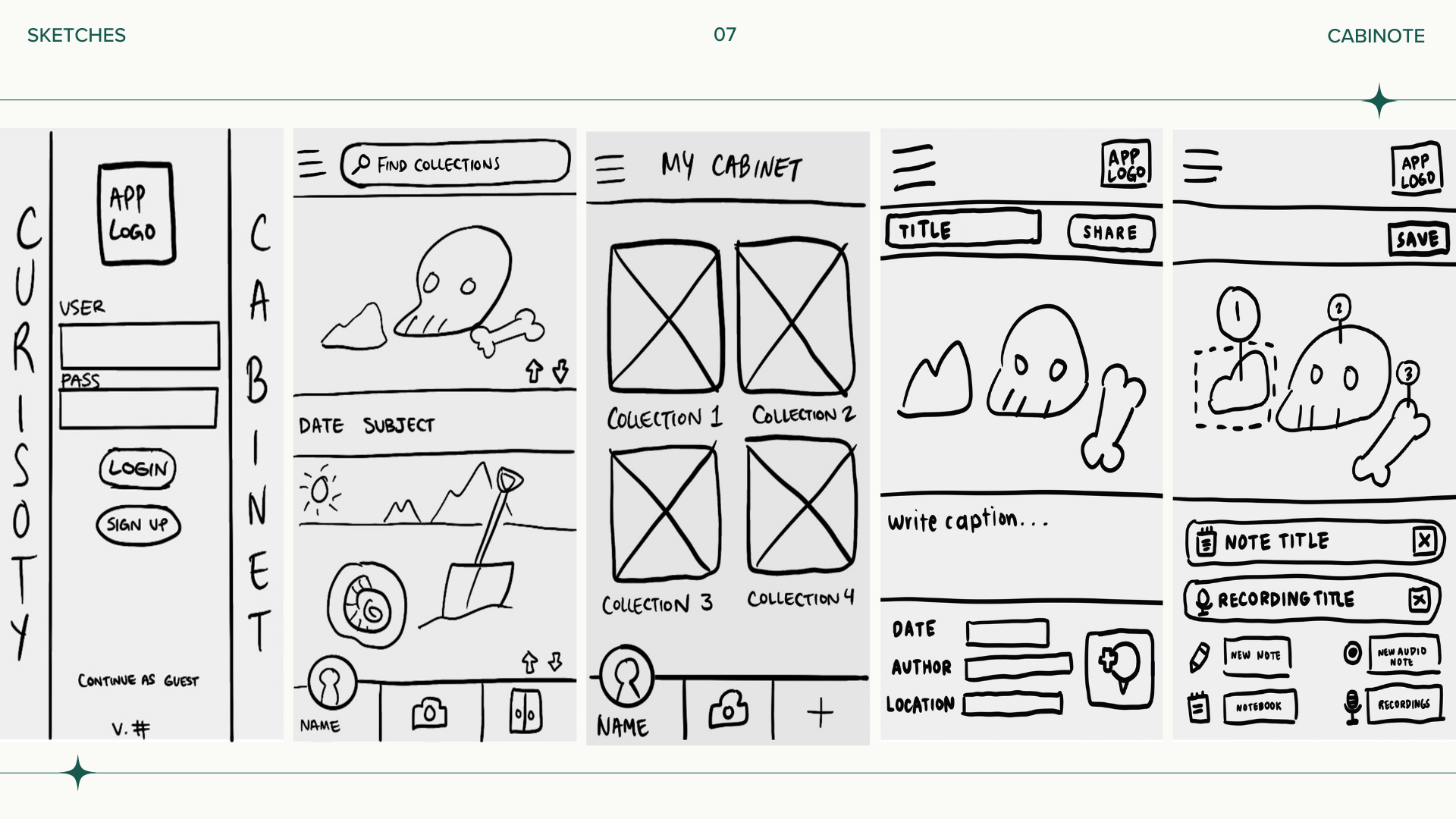
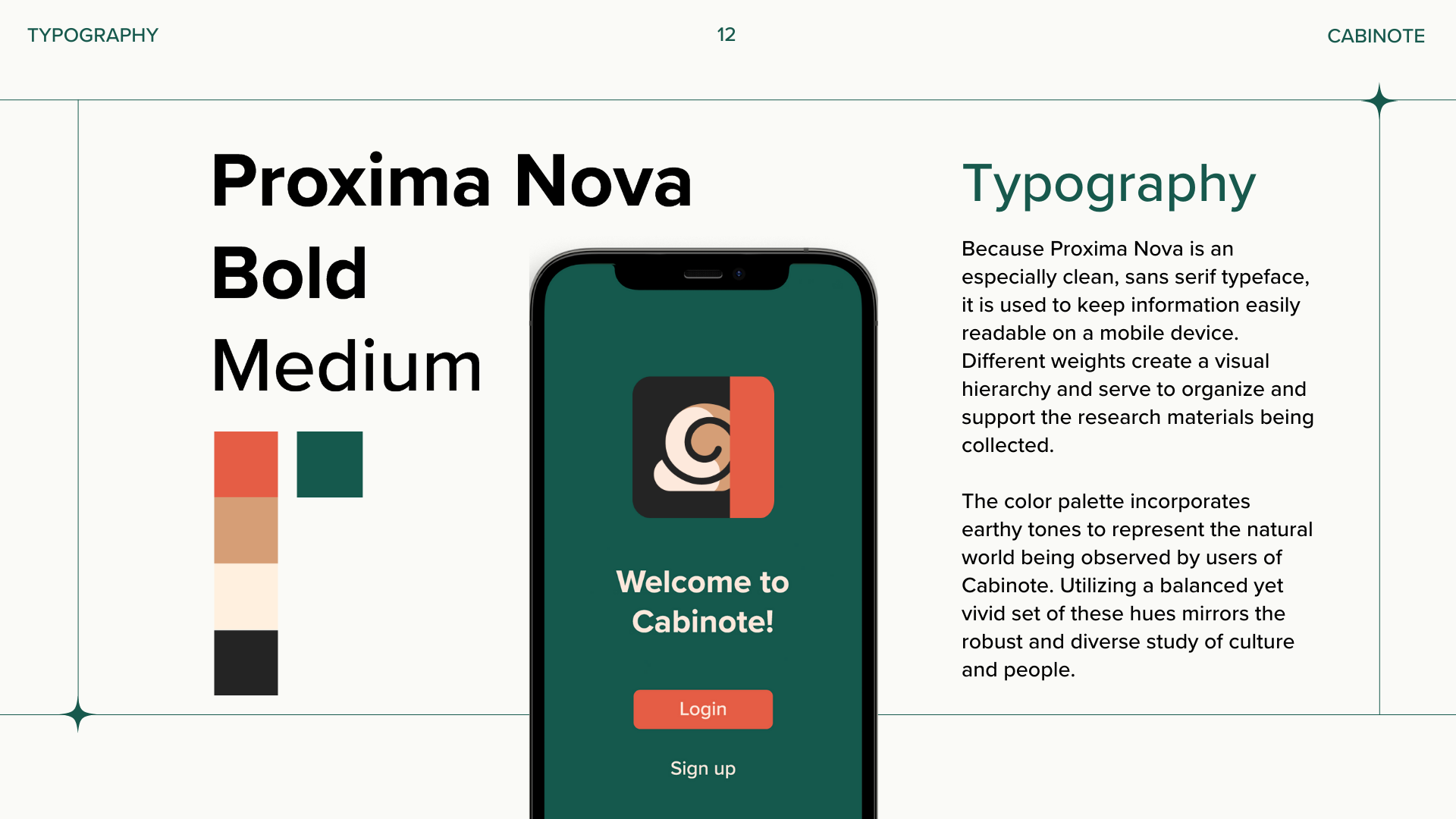
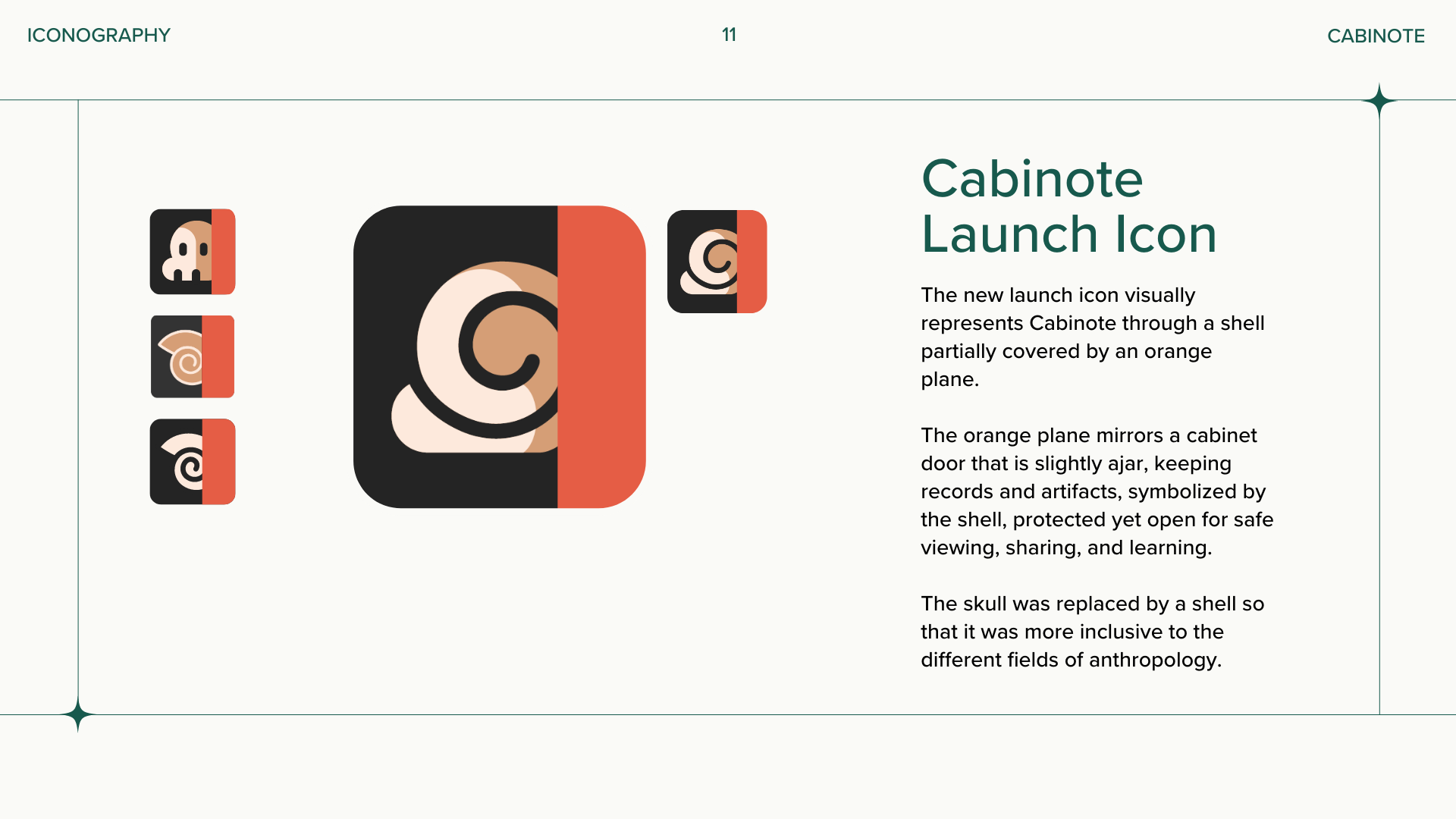
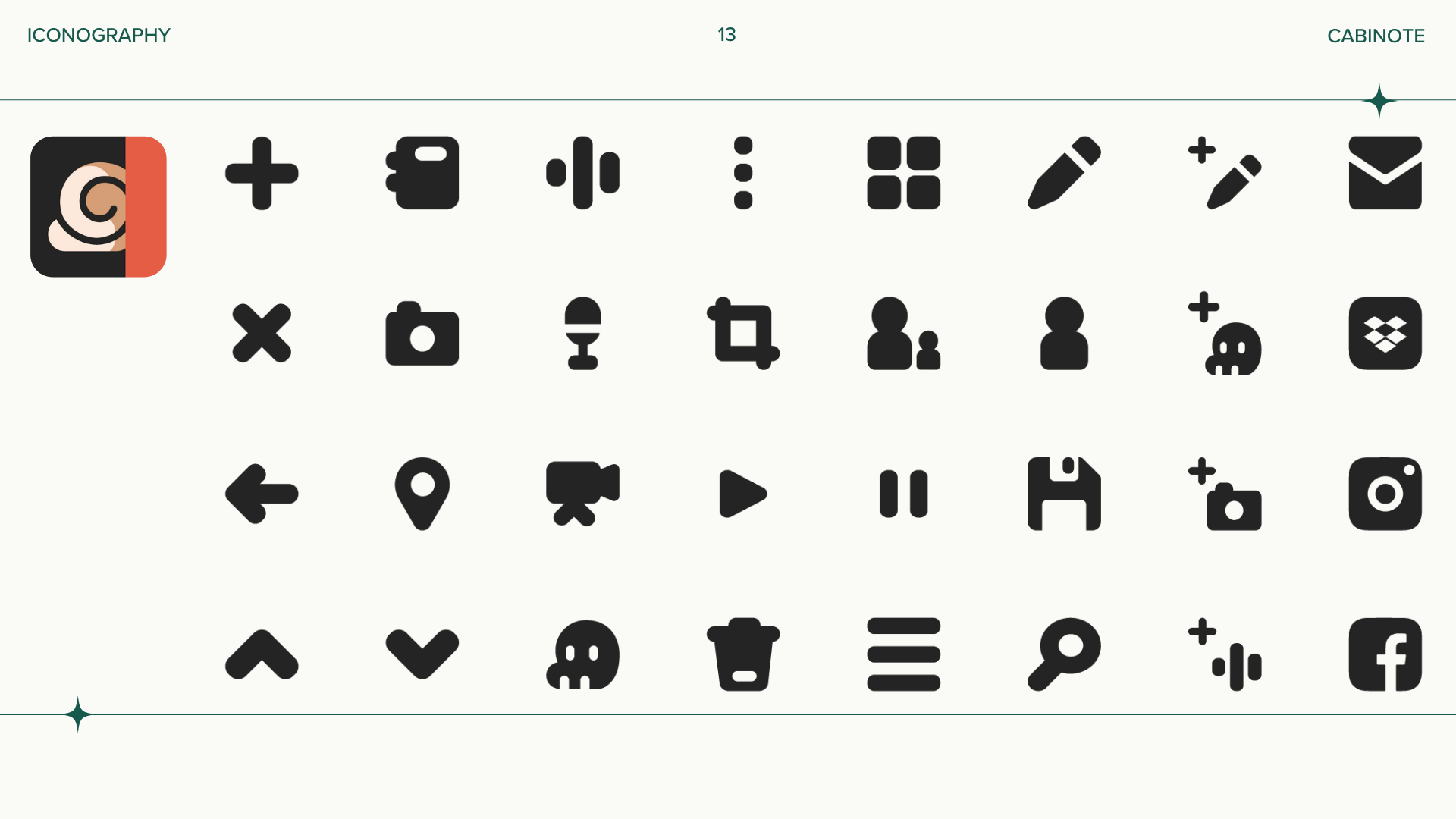
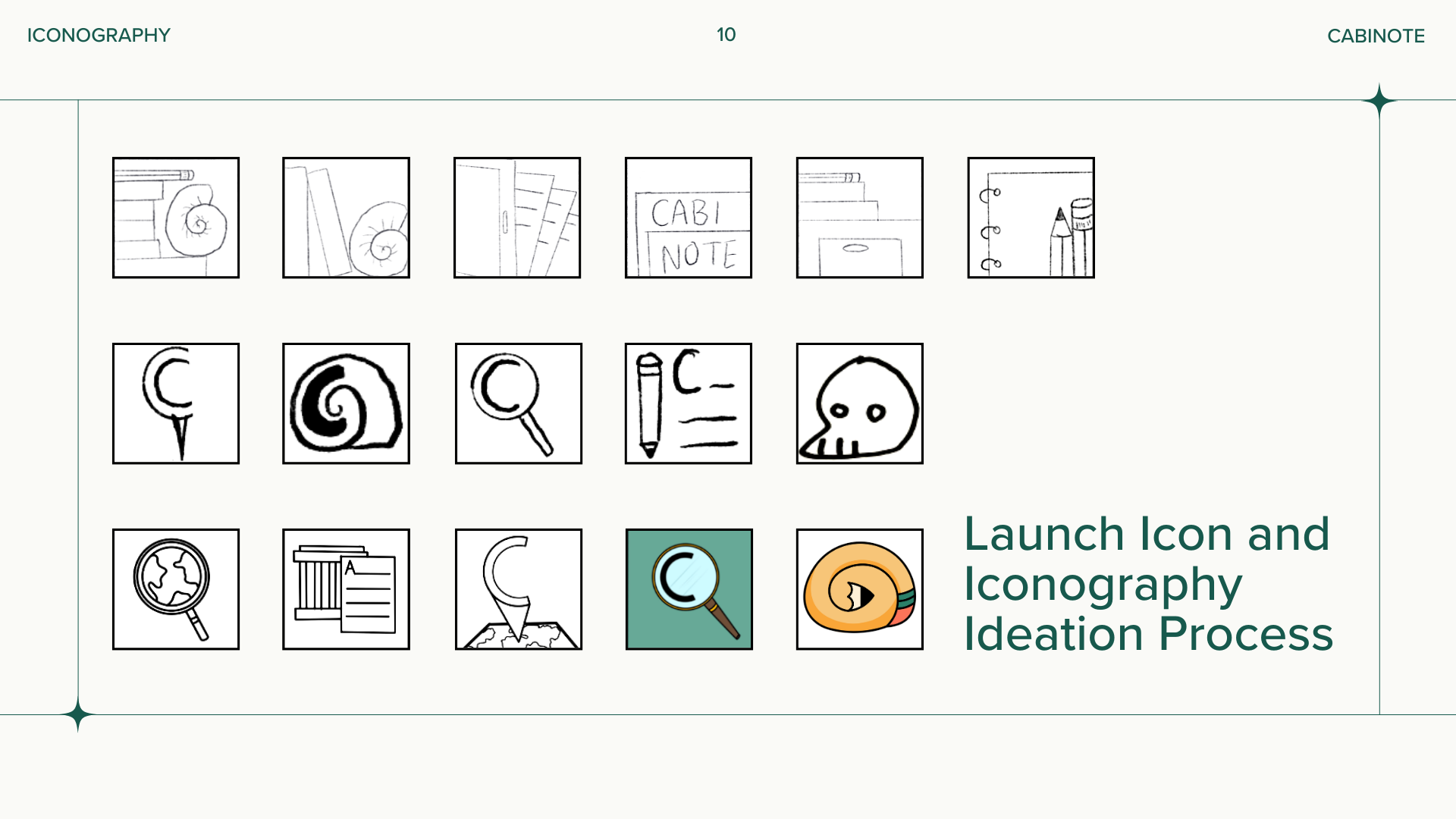
UI/UX Mobile App Design: Cabinote
![]()








Motion Design
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas in tortor risus. Praesent rhoncus neque a nulla volutpat, sit amet molestie nisi luctus. Vivamus sit amet pellentesque tortor. Maecenas quis egestas urna. Morbi volutpat risus in lacinia volutpat. Nulla placerat faucibus erat ac tempor. Praesent et urna at arcu viverra vulputate eget hendrerit odio.


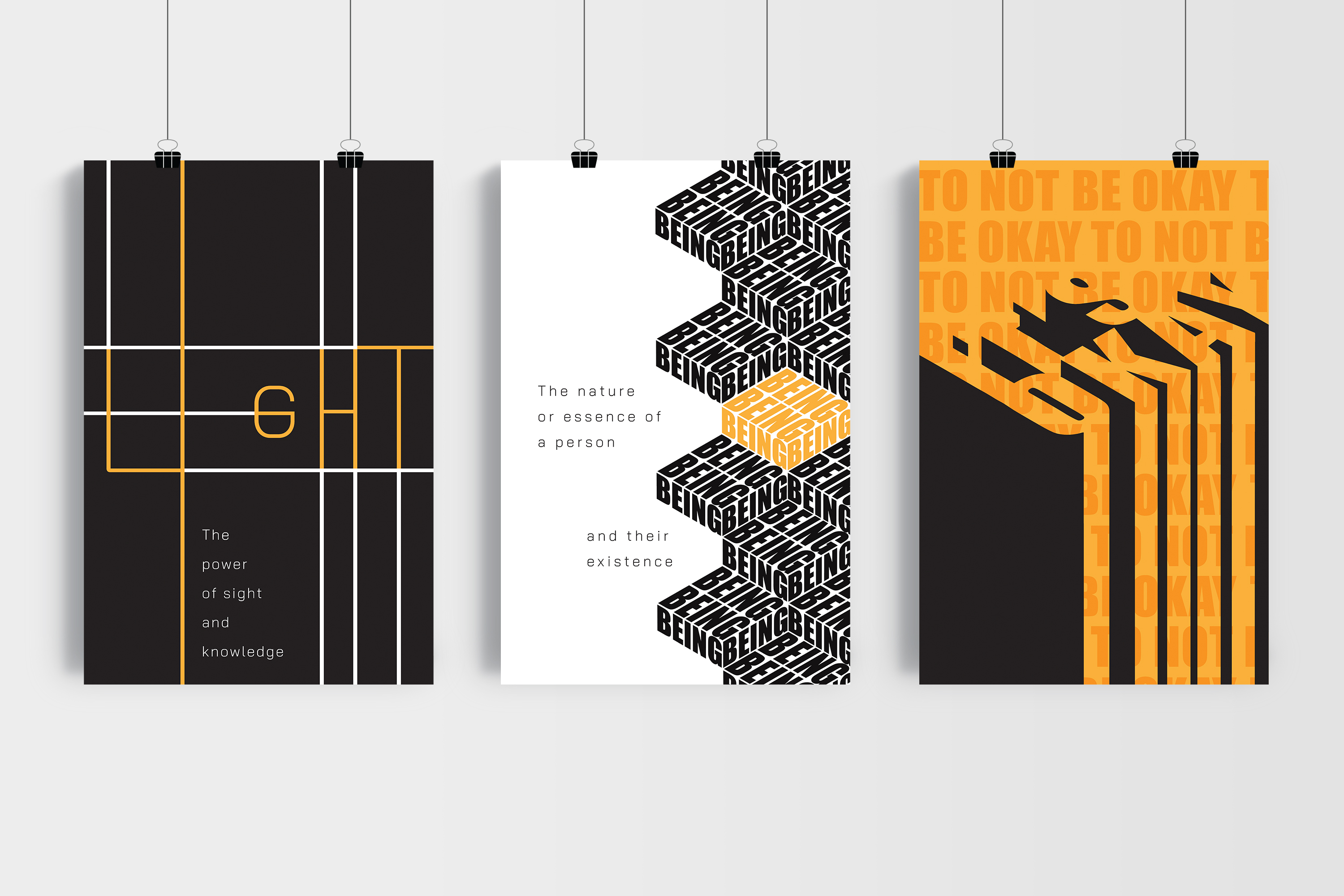
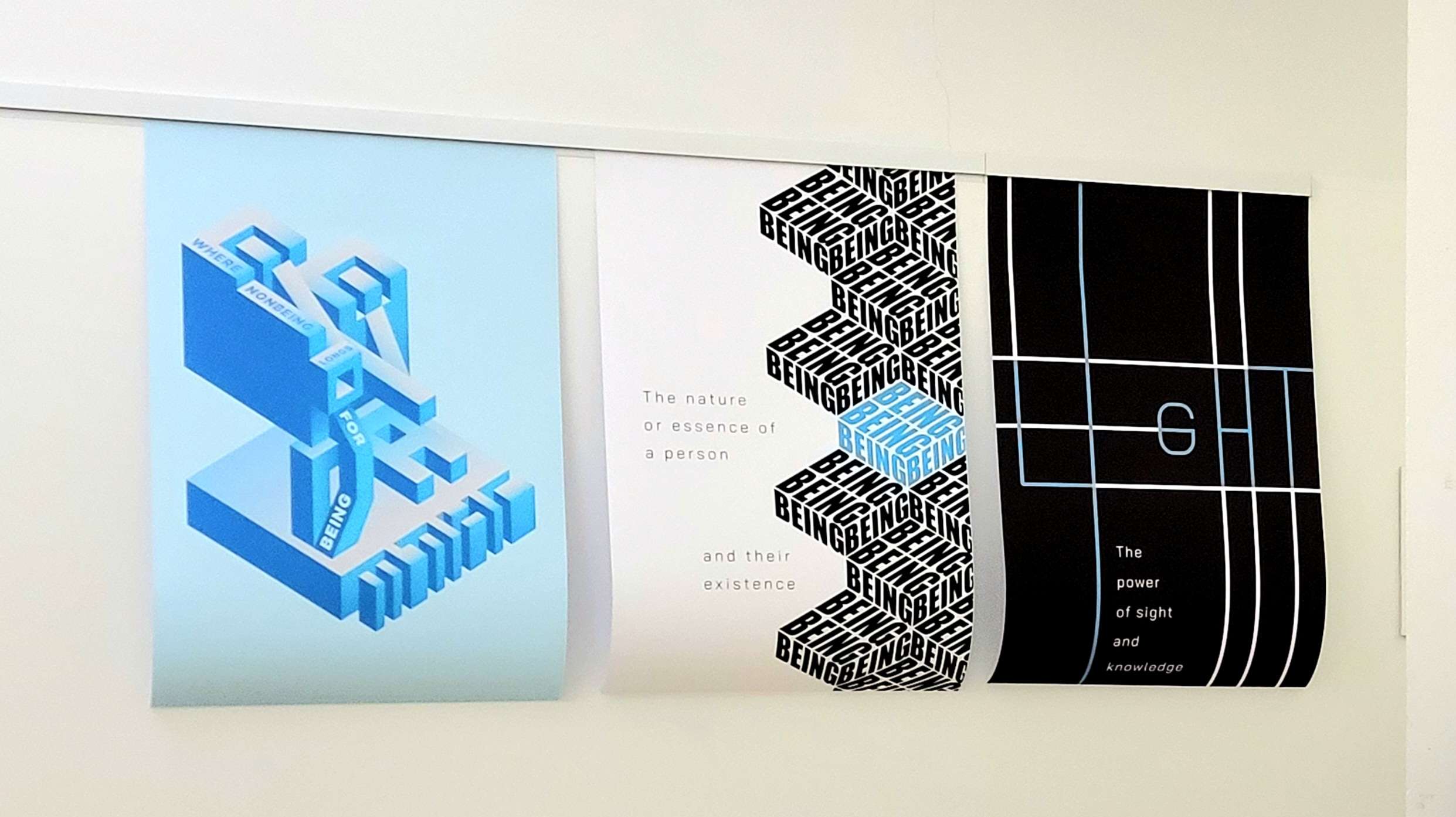
Typographic Posters
A series of type-only posters in large print and digital formats.












Acrylic Projects
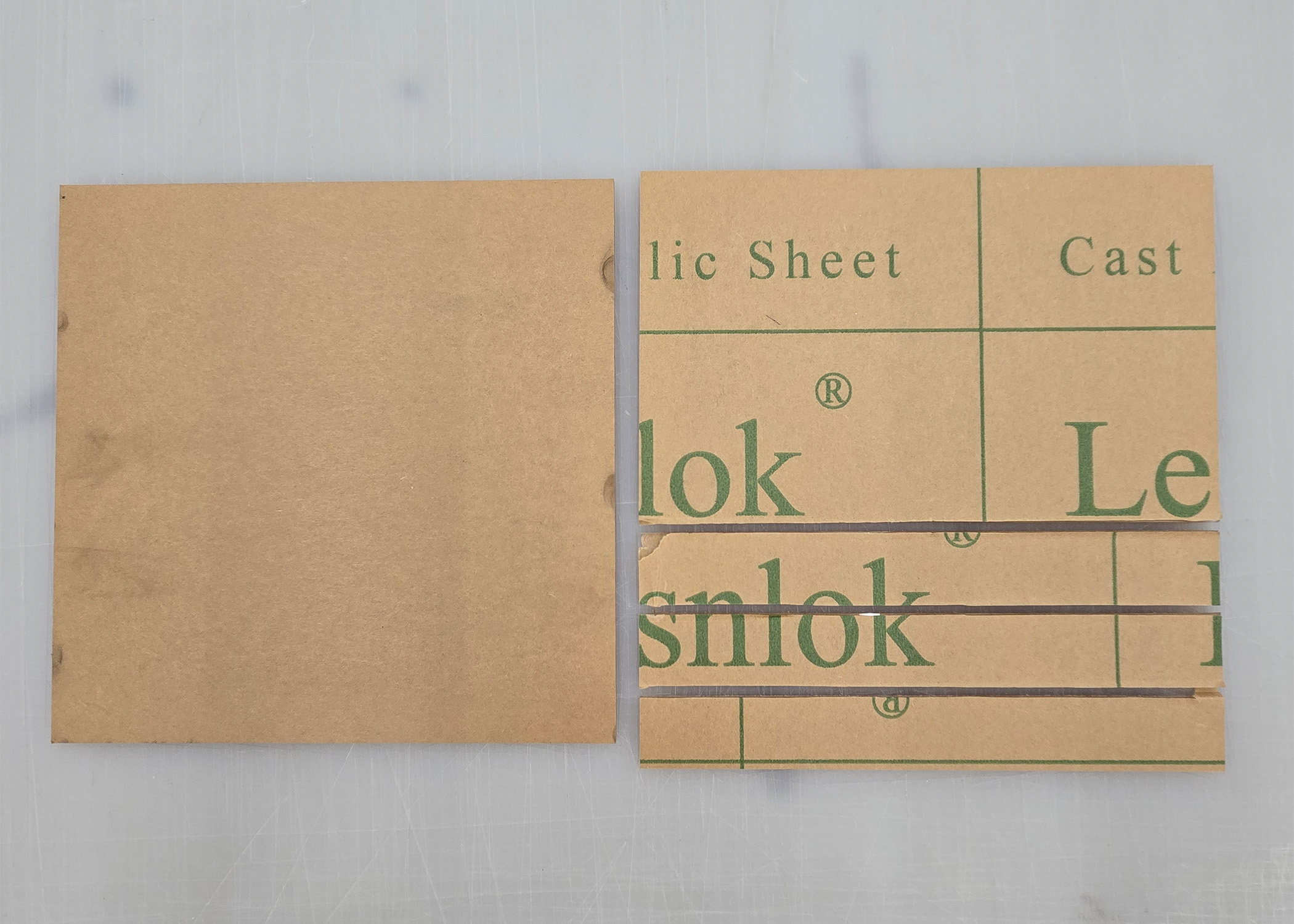
Exploring different mediums and skillsets are ways to continue learning and add value into one’s design journey. One of the things I enjoyed experimenting with is acrlyic due to its versatility and unique effects. The quality of this material is well-made and easy to work with. When using acrylic sheets for design, I learned to use laser cutting machines and how to be precise with measurements.Paradigm of Life
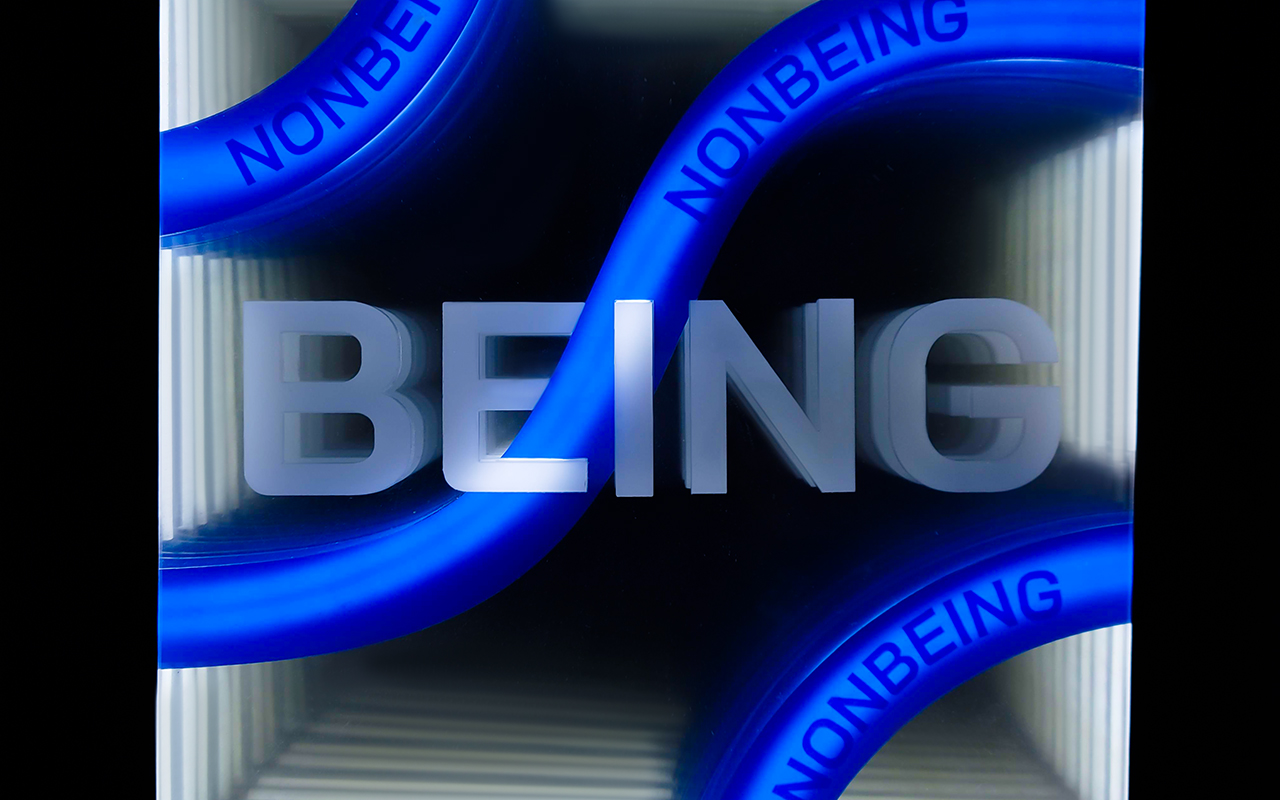
Time waits for no one, and no one waits for time. Life’s paradigm—past, present, future—consists of beings and nonbeings. While lifestyles vary, life is ultimately a shared experience. It begins atomically. Atoms build upon atoms which brings about existence which brings about beings. What is one to make of all this? Life is linear and is conducted in linear time. A being emerges in the past, brings meaning to the present, and comes to understand the nature of being in the future. Paradigm of Life is a conceptual work that explores the vast and at once limiting nature of existence, creating an illusion of being in the infinite space that is time.
For my thesis project, I used acrylic sheets, LED lightstrips and mirror sheets to create an infinite mirror effect with type. I applied translucent colored vinyl to the laser cut acrylic shapes and added die-cut vinyl lettering behind them to form blockout letters. Two types of mirrors are used to create this infinite effect: a two-way see through mirror and a standard mirror. The acrylic shapes are placed between the mirrors inside of a wooden frame and the LED lightstrips are soldered into place. The infinite effect appears behind the acrylic letters when accompanied by light.
Time waits for no one, and no one waits for time. Life’s paradigm—past, present, future—consists of beings and nonbeings. While lifestyles vary, life is ultimately a shared experience. It begins atomically. Atoms build upon atoms which brings about existence which brings about beings. What is one to make of all this? Life is linear and is conducted in linear time. A being emerges in the past, brings meaning to the present, and comes to understand the nature of being in the future. Paradigm of Life is a conceptual work that explores the vast and at once limiting nature of existence, creating an illusion of being in the infinite space that is time.
For my thesis project, I used acrylic sheets, LED lightstrips and mirror sheets to create an infinite mirror effect with type. I applied translucent colored vinyl to the laser cut acrylic shapes and added die-cut vinyl lettering behind them to form blockout letters. Two types of mirrors are used to create this infinite effect: a two-way see through mirror and a standard mirror. The acrylic shapes are placed between the mirrors inside of a wooden frame and the LED lightstrips are soldered into place. The infinite effect appears behind the acrylic letters when accompanied by light.










Home
Windows give a unique perspective on life that allows us to connect with nature during enclosure and separation. What is seen through the glass pane influences the way we feel about life. Without its view, there is a sense of disconnectedness with not a sight of liveliness. We risk losing our way of being as we live through life sheltered and hidden. Home is a conceptual work that focuses on the value of life alongside natural beings. What we surround ourselves with manifests into how we perceive our own existence.
The frame and cover are composed of wood and acrylic. Letters are laser cut and removed out of the acrylic to outline the shapes that are transparent. The inside consists of paper cut-outs that depict a natural landscape.
Windows give a unique perspective on life that allows us to connect with nature during enclosure and separation. What is seen through the glass pane influences the way we feel about life. Without its view, there is a sense of disconnectedness with not a sight of liveliness. We risk losing our way of being as we live through life sheltered and hidden. Home is a conceptual work that focuses on the value of life alongside natural beings. What we surround ourselves with manifests into how we perceive our own existence.
The frame and cover are composed of wood and acrylic. Letters are laser cut and removed out of the acrylic to outline the shapes that are transparent. The inside consists of paper cut-outs that depict a natural landscape.



Wayfinding Signage
Signs are an excellent way to communicate ideas and messages in a visual manner. They can contain no words and be understood universally just in its versatile structure and imaging. The one thing that fascinates me about signage design is the intergration of design and the environment, and how a distinct look of a sign can lure the eyes—and eventually people—to an intended destination. Much like business cards and packaging, a well-designed signage follows brand identity in a way that is inviting and assuring to the audience.The purpose of using signage is to be informative and convenient for directing people. It is important for a sign to tell a message that is comprehensible for most people, including those with special
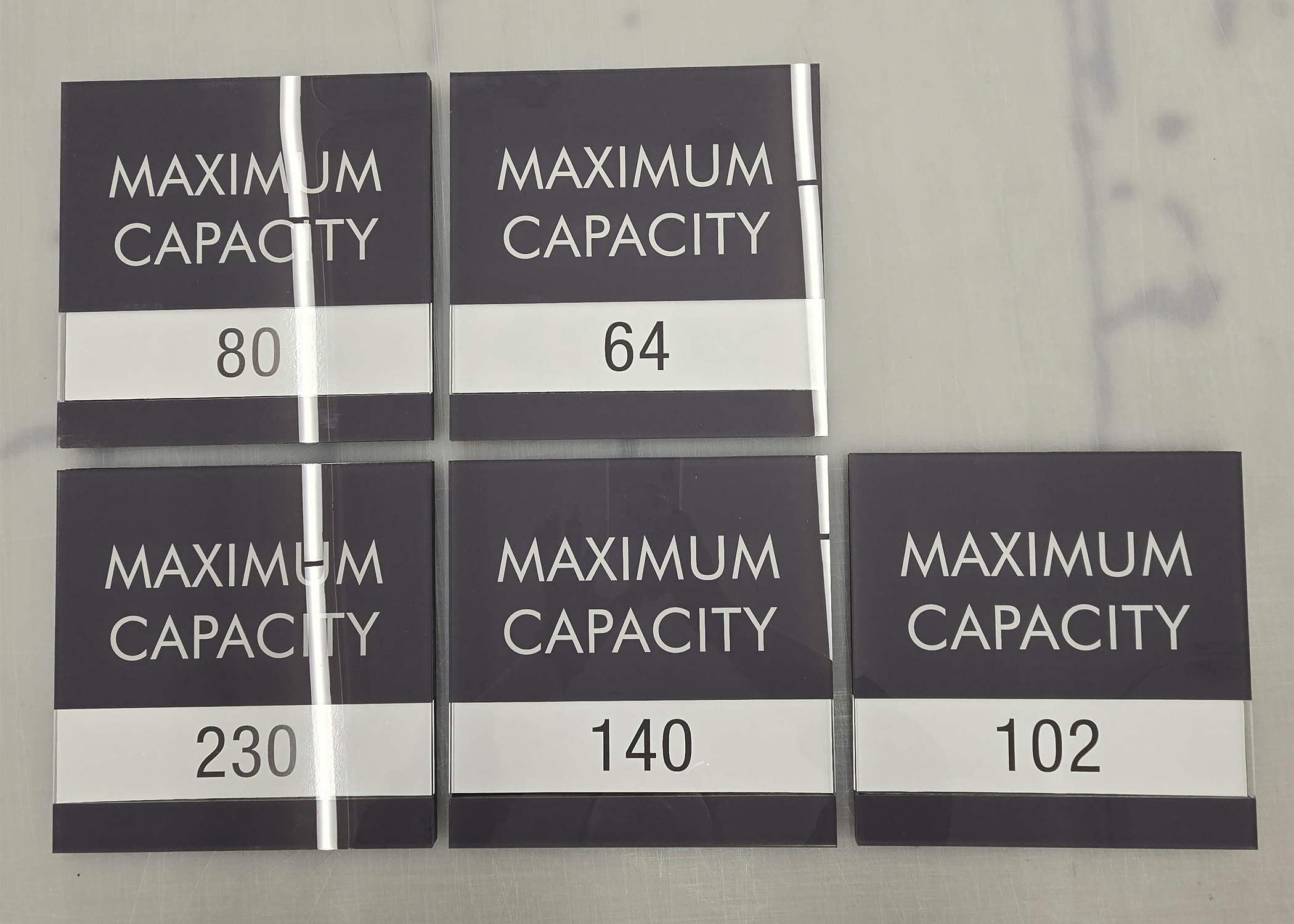
needs. The visual aspect of their design corresponds with brand identity and the environment. Signage can be made from inexpensive materials for universal uses such as directing people towards restrooms or for safety such as locating fire extinguishers. An example during the pandemic is signage being used to follow covid regulations. Maximum capacities at restaurants and offices were put into place to reduce the spread of the outbreak. This has affected many businesses and forced many to close their in-person operations. Signages were needed to inform people of those sudden changes, thus there was a demand for regulation signages for all businesses.
Below is the production process of a signage used to inform the maximum capacity for high density rooms for an office building. This signage includes polystyrene inserts that can be replaced with updated capacitities and is layered with three pieces of clear laser-cut acrylics backed with double-sided adhesive and printed vinyl for the background color and text.